Cara Menambahkan Daftar Isi ( Table Of Contents ) Dalam Posting Blogger
Cara Menambahkan Daftar Isi ( Table Of Contents ) Dalam Posting Blogger ( How To Add Table Of Contents In Blogger Post ).
Daftar Isi ( Table Of Contents ) Dalam Posting Blogger :
Jika anda pernah mengunjungi situs Wikipedia di satu atau yang lain dan telah melihat menu Daftar Isi di sudut kanan atau kiri artikel dan mungkin telah digunakan.Jadi, Daftar Isi atau TOC hanyalah konten sederhana, yang merupakan daftar dan biasanya ditemukan pada posting atau halaman di awal artikel. biasanya mencakup judul tajuk pos Anda dan mungkin juga mencakup judul tingkat kedua atau bagian.
Bagaimana cara menambahkan Daftar Isi dalam posting blogger?
Berikut adalah dua metode terbaik yang dapat Anda gunakan untuk membuat Daftar Isi untuk posting blogger Anda. Cukup ikuti langkah-langkah sederhana di bawah ini dan Anda akan selesai dalam waktu singkat.
Metode 1
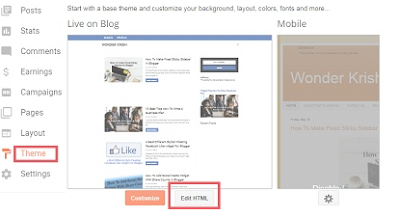
Langkah 1. Masuk ke Blogger Anda dan pilih Template / Tema dan klik Edit HTML.
Langkah 4. Tempelkan kode <div class = "all-questions"> ini di bagian posting Anda di mana Anda ingin menampilkan tabel Anda.
Langkah 6. Di setiap tag tajuk di pos Anda, tambahkan ID_ ”Nomor ID”.
Sedangkan nomor ID misalnya:
Sekarang, perbarui atau pratinjau posting Anda untuk mencatat perubahan yang Anda buat.
Anda juga dapat, menyesuaikan Daftar Isi dengan penyesuaian dan pelurusan yang disesuaikan dengan hanya menambahkan kode CSS di bawah ini dengan menempelkan kode di bawah tepat di atas tag ]]> </ b: skin>.
Daftar Isi ( Table Of Contents ) Dalam Posting Blogger :
Jika anda pernah mengunjungi situs Wikipedia di satu atau yang lain dan telah melihat menu Daftar Isi di sudut kanan atau kiri artikel dan mungkin telah digunakan.Jadi, Daftar Isi atau TOC hanyalah konten sederhana, yang merupakan daftar dan biasanya ditemukan pada posting atau halaman di awal artikel. biasanya mencakup judul tajuk pos Anda dan mungkin juga mencakup judul tingkat kedua atau bagian.
 |
| Cara Menambahkan Daftar Isi Dalam Posting Blogger |
Manfaat menambahkan (Table of Contents) Daftar Isi pada posting Anda
Table of Contents ( Daftar isi ) memungkinkan Anda untuk menulis artikel panjang dan pengunjung Anda dapat dengan mudah untuk melakukan navigasi ke titik atau tajuk tertentu. anda mempermudah pembaca mencari artikel yang terkait dialam postingan dan Saat ini untuk menampilkan tautan lompat ke bagian, perayap web dapat dengan mudah merayapi konten Anda dan dengan demikian meningkatkan peringkat mesin pencari.
Berikut adalah dua metode terbaik yang dapat Anda gunakan untuk membuat Daftar Isi untuk posting blogger Anda. Cukup ikuti langkah-langkah sederhana di bawah ini dan Anda akan selesai dalam waktu singkat.
Langkah 1. Masuk ke Blogger Anda dan pilih Template / Tema dan klik Edit HTML.
Langkah 2. Menekan Kontrol + F cari tag </body> dan tempel kode di bawah ini tepat di atas tag </body> dan klik Simpan untuk menyimpan pengaturan Anda.
Masukkan kode dibawah ini :
<script type='text/javascript'>Setelah menambahkan skrip, buat posting baru dan beralih ke tampilan HTML.
var ToC =
"<nav role='navigation' class='table-of-contents'>" +
"<h2>Contents:</h2>" +
"<ul>";
var newLine, el, title, link;
$("article h3").each(function() {
el = $(this);
title = el.text();
link = "#" + el.attr("id");
newLine =
"<li>" +
"<a href='" + link + "'>" +
title +
"</a>" +
"</li>";
ToC += newLine;
});
ToC +=
"</ul>" +
"</nav>";
$(".all-questions").prepend(ToC);
</script>
Langkah 3. Sekarang di bawah baris kode <div dir = "ltr" style = "text-align: left;" trbidi = "on"> ketikkan tag <article>.
 |
| Daftar Isi Dalam Posting Blogger |
Langkah 5. Sekarang, di akhir posting Anda tepat setelah tag terakhir / div, tutup dua tag pertama dengan menambahkan ini dan kode ini. <article> dan </div>
Sedangkan nomor ID misalnya:
<h2 ID = "One"> Bagaimana cara menambahkan Daftar Isi dalam posting blogger? </h2>
Anda juga dapat, menyesuaikan Daftar Isi dengan penyesuaian dan pelurusan yang disesuaikan dengan hanya menambahkan kode CSS di bawah ini dengan menempelkan kode di bawah tepat di atas tag ]]> </ b: skin>.
Kode :
Metode 2
Sekarang, metode kedua ini memungkinkan Anda untuk membuat widget Daftar Isi untuk satu posting untuk blog Anda dan ini lebih merupakan proses manual yang harus Anda ikuti. Jadi ikuti langkah-langkahnya dengan cermat.
Buat posting baru dan beralih ke tampilan HTML
Langkah 1. Dari dua kode di bawah ini, Anda hanya perlu menyalin satu tergantung pada pilihan Anda dan menempelkan kode di mana Anda ingin widget Table of Contents Anda ditampilkan.
Katakan misalnya
Jika salah satu pos Anda adalah:
Sekarang, Anda harus mengubah nomor ID dalam kode sehingga untuk mencocokkan nomor ID yang Anda masukkan sebagai judul Anda.
Anda juga harus mengubah kode dengan mengubah URL teks dalam tag hyperlink ke URL posting.
Seperti :
Perlu diingat bahwa nomor ID setelah simbol hash harus cocok dengan tajuk yang Anda masukkan nomornya.Terakhir, buat perubahan pada teks 'Ini sedang menuju' dengan menggantinya dengan subjudul Anda sendiri.
body {
background: #eee;
padding: 20px;
}
article {
max-width: 50em;
background: white;
padding: 2em;
margin: 1em auto;
}
.table-of-contents {
float: right;
width: 40%;
background: #eee;
font-size: 0.8em;
padding: 1em 2em;
margin: 0 0 0.5em 0.5em;
}
.table-of-contents ul {
padding: 0;
}
.table-of-contents li {
margin: 0 0 0.25em 0;
}
.table-of-contents a {
text-decoration: none;
}
.table-of-contents a:hover,
.table-of-contents a:active {
text-decoration: underline;
}
h3:target {
animation: highlight 1s ease;
}
@keyframes highlight {
from { background: yellow; }
to { background: white; }
}
Catatan: Anda harus ingat bahwa menambahkan penyesuaian ini akan tergantung pada struktur dan respons templat seluler Anda. Jadi, jika itu tidak cocok dengan tampilan seluler Anda, maka saya sarankan untuk tidak menambahkan penyesuaian.
Metode 2
Sekarang, metode kedua ini memungkinkan Anda untuk membuat widget Daftar Isi untuk satu posting untuk blog Anda dan ini lebih merupakan proses manual yang harus Anda ikuti. Jadi ikuti langkah-langkahnya dengan cermat.
Buat posting baru dan beralih ke tampilan HTML
Langkah 1. Dari dua kode di bawah ini, Anda hanya perlu menyalin satu tergantung pada pilihan Anda dan menempelkan kode di mana Anda ingin widget Table of Contents Anda ditampilkan.
Script 1
Naskah ke-2<div class = "td-post-content">
<div class = "toc_white no_bullets" id = "toc_container">
<div class = "toc_title">
Isi </div>
<ul class = "toc_list">
<li> <a href="URL#ID1"> 1 </span> Ini adalah judul Utama </a>
<ul>
<li> <a href="URL#ID1"> 1 </span> Ini sedang menuju 1 </a> </li>
<li> <a href="URL#ID2"> <span class = "toc_number toc_depth_1"> 2 </span> Ini sedang menuju 2 </a> </li>
<li> <a href="URL#ID3"> <span class = "toc_number toc_depth_2"> 3 </span> Ini sedang menuju 3 </a>
<ul>
<li> <a href="URL#ID3.1"> <span class = "toc_number toc_depth_2"> 3.1 </span> Ini sedang menuju 3.1 </a> </li>
</ul>
</li>
<li> <a href="URL#ID4"> <span class = "toc_number toc_depth_2"> 4 </span> Ini sedang menuju 4 </a> </li>
</ul>
</li>
</ul>
</div>
<div class = "td-post-content">
<div class = "toc_white no_bullets" id = "toc_container">
<div class = "toc_title">
Isi </div>
<ul class = "toc_list">
<li> <a href="URL#ID1"> 1 </span> Ini sedang menuju 1 </a> </li>
<li> <a href="URL#ID2"> <span class = "toc_number toc_depth_1"> 2 </span> Ini sedang menuju 2 </a> </li>
<li> <a href="URL#ID3"> <span class = "toc_number toc_depth_2"> 3 </span> Ini sedang menuju 3 </a> </li>
<li> <a href="URL#ID4"> <span class = "toc_number toc_depth_2"> 4 </span> Ini sedang menuju 4 </a> </li>
</ul>
</div>
Catatan: Sebelum mengklik tombol Terbitkan, Anda harus melakukan beberapa perubahan:
Ubah semua teks / URL warna biru yang ditandai dengan warna merah dengan teks / URL Anda sendiri.Anda harus mengubah untuk semua pos tulisan Anda, termasuk ID menggunakan tag Rentang.Katakan misalnya
Jika salah satu pos Anda adalah:
<h2> Bagaimana cara menambahkan Daftar Isi dalam posting blogger? </h2>Kemudian, Anda dapat memodifikasinya menjadi:
<h2> <span id = "ID1"> Bagaimana cara menambahkan Daftar Isi dalam posting blogger? </span> </h2>Anda harus menggunakan nomor ID yang berbeda untuk setiap pos Anda, seperti ID1, ID2, ID3, dll.
Sekarang, Anda harus mengubah nomor ID dalam kode sehingga untuk mencocokkan nomor ID yang Anda masukkan sebagai judul Anda.
Anda juga harus mengubah kode dengan mengubah URL teks dalam tag hyperlink ke URL posting.
- <a href="URL#ID1">
Seperti :
- <a href=" https://xxxxxxxxxxxxxxxxxxxxxxxx#ID1">
Perlu diingat bahwa nomor ID setelah simbol hash harus cocok dengan tajuk yang Anda masukkan nomornya.Terakhir, buat perubahan pada teks 'Ini sedang menuju' dengan menggantinya dengan subjudul Anda sendiri.
Kode akhir Anda harus serupa dengan gambar di bawah ini:
Jika Anda memiliki lebih banyak pos untuk ditambahkan daripada yang disediakan dalam kode, gunakan tag Daftar <ul> <li> </li> </ul> untuk menambahkan lebih banyak pos.
Misalnya, setelah tag </li> penutup, tambahkan tag di bawah ini.
<li> <a href="URL#IDnumber"> 1 </span> Ini adalah tajuk </a> </li>
Dengan menggunakan metode ini Anda dapat dengan mudah menambahkan Daftar Isi pada posting blog Anda dan akan memberikan navigasi yang lebih baik untuk pembaca Anda. Jika Anda mengalami masalah saat menambahkan kode, Anda dapat meninggalkan komentar di bawah ini dan kami akan dengan senang hati membimbing Anda melewatinya.
Jika Anda memiliki lebih banyak pos untuk ditambahkan daripada yang disediakan dalam kode, gunakan tag Daftar <ul> <li> </li> </ul> untuk menambahkan lebih banyak pos.
Misalnya, setelah tag </li> penutup, tambahkan tag di bawah ini.
<li> <a href="URL#IDnumber"> 1 </span> Ini adalah tajuk </a> </li>
Dengan menggunakan metode ini Anda dapat dengan mudah menambahkan Daftar Isi pada posting blog Anda dan akan memberikan navigasi yang lebih baik untuk pembaca Anda. Jika Anda mengalami masalah saat menambahkan kode, Anda dapat meninggalkan komentar di bawah ini dan kami akan dengan senang hati membimbing Anda melewatinya.





0 Response to "Cara Menambahkan Daftar Isi ( Table Of Contents ) Dalam Posting Blogger"
Post a Comment