Cara Cek Meta Tag Seo Friendly Pada Blogspot
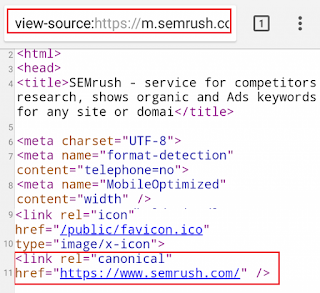
Cara tepat check atau cek dan ingin memeriksa Meta tag seo friendly untuk blogspot pada halaman apa pun, cukup klik kanan di mana saja pada halaman tersebut dan pilih "Lihat Sumber Halaman". Anda juga dapat menggunakan alat seperti SEMrush (khususnya Alat Audit SEMrush), dan Screaming Frog untuk memeriksa Meta tag seo friendly platform blogspot di situs mana pun.
Meta tag adalah bagian dari tag HTML yang menggambarkan konten halaman Anda ke mesin pencari dan pengunjung situs web. Meta tag hanya muncul di kode halaman dan siapa pun dapat memeriksanya melalui kode sumber (Ctrl + U).
Singkatnya, Meta tag adalah hal-hal kunci untuk semua mesin pencari yang muncul dalam kode HTML halaman situs web dan memberi tahu mesin pencari tentang halaman tersebut, dan mereka adalah kesan pertama dan titik kontak untuk semua mesin pencari.
Apakah Meta Tags seo friendly ini penting untuk SEO untuk blogspot ?
Ya, memang, tetapi tidak semua tag Meta dapat membantu Anda di platfrom blogspot
Dalam pengalaman saya, jika Anda ingin peringkat tinggi di Google pada blogger atau blospot maka Anda juga perlu fokus pada konten berkualitas tinggi dan kepuasan pengguna. Tujuan utama dari posting ini adalah untuk menjelaskan Meta tag mana yang baik untuk digunakan dan mana yang sudah mati dan tidak digunakan.
Meta Tag Paling Penting Untuk SEO Untuk Blogger Atau Blogspot
Saya pribadi fokus pada 8 tag Meta utama yang dapat meningkatkan optimisasi bisnis awalan Anda atau menjalankan situs web. Saya membagikan pendapat saya tentang semuanya di bawah ini:
Tag judul ( Title tag )
Judul tag adalah elemen HTML pertama yang menentukan halaman web Anda untuk mesin pencari dan pengunjung. Elemen Judul mendukung semua browser termasuk Chrome, Firefox, Safari dll.
Selalu tambahkan tag Judul Anda di bagian <head> situs Anda.
Deskripsi Meta adalah elemen HTML yang merangkum halaman web Anda. Mesin pencari biasanya menampilkan deskripsi Meta dalam hasil pencarian di bawah tag Judul Anda.
Contoh kode
Sintaks untuk Teks Alt:
Tag Robots Meta adalah tag HTML yang memberikan instruksi kepada perayap web untuk mengindeks atau noindex suatu halaman web.
Tag Robots Meta memiliki empat nilai utama untuk perayap mesin pencari:
<meta name = ”robots” content = ”noindex, nofollow”> - Berarti tidak mengindeks atau tidak mengikuti halaman web ini.
<meta name = ”robots” content = ”index, follow”> - Berarti indeks dan ikuti halaman web ini.
Catatan: Tag Meta robot harus ditempatkan di bagian <head> halaman web Anda.
Tag Meta Media Sosial (Grafik Terbuka dan Kartu Twitter)
Buka Tag Grafik ( Open Graph Tags ) :
Buka Grafik Meta tag dirancang untuk mempromosikan integrasi antara Facebook, LinkedIn, Google dan URL situs web yang Anda bagikan di platform ini.
Berikut adalah contoh tampilan tag Open Graph di HTML standar:
Kartu Twitter bekerja dengan cara yang mirip dengan Open Graph, kecuali Anda menambahkan tag Meta khusus ini hanya untuk Twitter. Twitter akan menggunakan tag ini untuk meningkatkan tampilan halaman Anda ketika dibagikan di platform mereka.
Berikut adalah contoh tampilan kartu Twitter di HTML standar:
Elemen-elemen heading adalah H1, H2, H3, H4, H5, dan H6 dengan H1 sebagai level tertinggi (atau paling penting) dan H6 yang terkecil.
Ini adalah contoh bagaimana kita dapat menggunakan tag header yang diambil dari SEMrush:
Meta tag penting terakhir adalah tag Meta Desain Responsif, yang kami sebut "Viewport Meta Element". Dengan menggunakan tag meta viewport kita dapat mengontrol tata letak untuk halaman web di browser seluler.
Elemen viewport ini termasuk di bagian kepala halaman web Anda.
Sintaksis:
Tag Meta untuk diabaikan (Meta Tags to ignore)
Akhirnya, ada beberapa tag - kita dapat menyebutnya tag Meta buruk dan kita harus mengabaikannya:
 |
| Cara Cek Meta Tag Seo Friendly Pada Blogspot |
Singkatnya, Meta tag adalah hal-hal kunci untuk semua mesin pencari yang muncul dalam kode HTML halaman situs web dan memberi tahu mesin pencari tentang halaman tersebut, dan mereka adalah kesan pertama dan titik kontak untuk semua mesin pencari.
Apakah Meta Tags seo friendly ini penting untuk SEO untuk blogspot ?
Ya, memang, tetapi tidak semua tag Meta dapat membantu Anda di platfrom blogspot
Dalam pengalaman saya, jika Anda ingin peringkat tinggi di Google pada blogger atau blospot maka Anda juga perlu fokus pada konten berkualitas tinggi dan kepuasan pengguna. Tujuan utama dari posting ini adalah untuk menjelaskan Meta tag mana yang baik untuk digunakan dan mana yang sudah mati dan tidak digunakan.
Saya pribadi fokus pada 8 tag Meta utama yang dapat meningkatkan optimisasi bisnis awalan Anda atau menjalankan situs web. Saya membagikan pendapat saya tentang semuanya di bawah ini:
- Title tag ( Tag judul )
- Meta description
- Canonical Tag
- Alternative text (Alt) Tag
- Robots meta tag
- Social Media Meta Tags (Open Graph and Twitter Cards)
- Header tags
- Responsive Design Meta Tag
Judul tag adalah elemen HTML pertama yang menentukan halaman web Anda untuk mesin pencari dan pengunjung. Elemen Judul mendukung semua browser termasuk Chrome, Firefox, Safari dll.
Selalu tambahkan tag Judul Anda di bagian <head> situs Anda.
<head>Panjang optimal untuk tag Judul: Google biasanya menampilkan 55-64 karakter (simpan di bawah 60). Tag judul penting untuk SEO dan pengunjung. Itu muncul di SERP dan di Tab Browser.
<title> Ini adalah Contoh Judul </title>
</head>
Poin Kunci untuk menulis tag Judul yang baik:
Deskripsi meta ( Meta description )- Tambahkan "pengubah" ke tag judul Anda (Cara | Tahun ini | Ulasan | Terbaik | Kiat | Atas | Temukan | Beli | Mudah)
- Sematkan kata kunci ekor panjang dalam tag judul
- Tambahkan nomor ke judul Anda (9 tag HTML penting untuk situs web Anda untuk meningkatkan SEO Anda)
- Mulai tag judul Anda dengan kata kunci bertarget utama Anda
- Jangan isi kata kunci Anda
- Setiap halaman harus memiliki tag judul yang unik
Deskripsi Meta adalah elemen HTML yang merangkum halaman web Anda. Mesin pencari biasanya menampilkan deskripsi Meta dalam hasil pencarian di bawah tag Judul Anda.
Contoh kode
<head>Google tidak menggunakan deskripsi Meta sebagai sinyal peringkat; tetap, ini memiliki efek besar pada halaman Anda karena muncul di hasil pencarian.
<meta name = ”description” content = ”Ini adalah contoh deskripsi meta. Kami dapat menambahkan hingga 160 karakter. ">
</head>
Poin-poin penting untuk menulis tag Deskripsi Meta (Meta description) yang baik:
Tag Canonical adalah tag tautan HTML dengan atribut “rel = canonical” yang digunakan jika Anda memiliki URL satu halaman yang memiliki konten yang sama dengan beberapa halaman URL lainnya.
Dengan menerapkan tag Canonical dalam kode, kami memberi tahu mesin pencari bahwa URL ini adalah halaman utama dan menghindari pengindeksan URL halaman duplikat lainnya.
Sintaksis tag kanonik:
Beberapa URL:
URL ID sesi:
Ini adalah URL yang dihasilkan sistem otomatis dan umumnya dihasilkan karena URL pelacakan, tautan di link dan permalinks dalam CMS
Saat menggunakan URL khusus (m. Example.com) untuk versi seluler situs web Anda.
SEMrush sendiri memiliki 2 versi - satu adalah versi seluler dan yang lainnya adalah versi desktop. Untuk versi seluler dan desktop, SEMrush menggunakan tag kanonik berikut:
- Jangan memberi penekanan pada jumlah karakter, karena Google mungkin menarik teks deskripsi Meta dari konten Anda berdasarkan permintaan pengguna.
- Jangan tambahkan Duplikat Deskripsi Meta ( Meta description )
- Tambahkan ajakan bertindak yang jelas dalam deskripsi Anda seperti Terapkan hari ini, Check-out, Hubungi kami hari ini dll.
- Secara strategis memberikan solusi untuk suatu masalah
- Tulis untuk pengguna Anda dan dorong mereka untuk mengklik dengan konten spesifik dan relevan
- Tambahkan diskon atau penawaran apa pun yang sedang Anda lakukan
- Perlihatkan empati saat menulis Deskripsi Meta Anda
Tag Canonical adalah tag tautan HTML dengan atribut “rel = canonical” yang digunakan jika Anda memiliki URL satu halaman yang memiliki konten yang sama dengan beberapa halaman URL lainnya.
Dengan menerapkan tag Canonical dalam kode, kami memberi tahu mesin pencari bahwa URL ini adalah halaman utama dan menghindari pengindeksan URL halaman duplikat lainnya.
Sintaksis tag kanonik:
<link rel = ”canonical” href = ”http://example.com/” />Di mana kita harus memilih URL kanonik?
Beberapa URL:
- http://www.example.com
- https://www.example.com
- http://example.com
- http://example.com/index.php
URL ID sesi:
Ini adalah URL yang dihasilkan sistem otomatis dan umumnya dihasilkan karena URL pelacakan, tautan di link dan permalinks dalam CMS
- http://example.com/properties/villa-331-luxury-rental?partnerID=18
- http://example.com/target.php?session_id=rj3ids98dhpa0mcf3jc89mq1t0
Saat menggunakan URL khusus (m. Example.com) untuk versi seluler situs web Anda.
SEMrush sendiri memiliki 2 versi - satu adalah versi seluler dan yang lainnya adalah versi desktop. Untuk versi seluler dan desktop, SEMrush menggunakan tag kanonik berikut:
<link rel = ”canonical” href = ”https://www.semrush.com/” />
Tag teks alternatif (Alt)
Tag Alt penting untuk gambar apa pun, karena mesin pencari tidak dapat membacanya, jadi Anda perlu menambahkan teks Alt yang tepat ke gambar sehingga mesin pencari dapat mempertimbangkannya.Sintaks untuk Teks Alt:
<img src = ”http://example.com/xyz.jpg” alt = ”xyz” />Poin-poin penting untuk dipertimbangkan saat membuat alt-tag untuk gambar:
- Semua gambar harus memiliki nama file yang informatif
- Teks alt harus jelas dan langsung ke intinya
- Selalu gunakan jenis gambar asli dan benar, karena ini merupakan langkah penting menuju kesuksesan
- Buat sitemap gambar
- Gunakan 50-55 karakter (hingga 16 kata) dalam teks alt
- Gunakan ukuran file yang optimal tanpa menurunkan kualitasnya untuk kecepatan pemuatan halaman yang lebih cepat
Tag Robots Meta adalah tag HTML yang memberikan instruksi kepada perayap web untuk mengindeks atau noindex suatu halaman web.
Tag Robots Meta memiliki empat nilai utama untuk perayap mesin pencari:
- IKUTI – Perayap mesin pencari akan mengikuti semua tautan di halaman web itu
- INDEX - Perayap mesin pencari akan mengindeks seluruh halaman web
- NOFOLLOW - Perayap mesin pencari TIDAK akan mengikuti halaman dan tautan apa pun di halaman web itu
- NOINDEX - Perayap mesin pencari TIDAK akan mengindeks halaman web
<meta name = ”robots” content = ”noindex, nofollow”> - Berarti tidak mengindeks atau tidak mengikuti halaman web ini.
<meta name = ”robots” content = ”index, follow”> - Berarti indeks dan ikuti halaman web ini.
Catatan: Tag Meta robot harus ditempatkan di bagian <head> halaman web Anda.
Buka Tag Grafik ( Open Graph Tags ) :
Buka Grafik Meta tag dirancang untuk mempromosikan integrasi antara Facebook, LinkedIn, Google dan URL situs web yang Anda bagikan di platform ini.
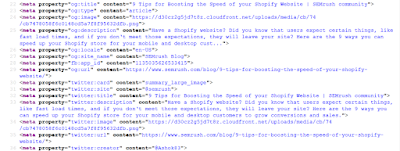
Berikut adalah contoh tampilan tag Open Graph di HTML standar:
- <meta property = ”og: type” content = ”article” />
- <meta property = "og: title" content = "JUDUL POS ATAU HALAMAN ANDA" />
- <meta property = ”og: description” content = ”GAMBARAN ISI HALAMAN” />
- <meta property = ”og: image” content = ”LINK TO THE IMAGE FILE” />
- <meta property = ”og: url” content = ”PERMALINK” />
- <meta property = ”og: site_name” content = ”SITE NAME” />
Kartu Twitter bekerja dengan cara yang mirip dengan Open Graph, kecuali Anda menambahkan tag Meta khusus ini hanya untuk Twitter. Twitter akan menggunakan tag ini untuk meningkatkan tampilan halaman Anda ketika dibagikan di platform mereka.
Berikut adalah contoh tampilan kartu Twitter di HTML standar:
- <meta name = ”twitter: title” content = ”JUDUL POS ATAU HALAMAN”>
- <meta name = ”twitter: description” content = ”DESKRIPSI ISI HALAMAN”>
- <meta name = ”twitter: image” content = ”LINK TO IMAGE”>
- <meta name = ”twitter: site” content = ”@ USERNAME”>
- <meta name = ”twitter: creator” content = ”@ USERNAME”>
Meta Media Sosial itu terlihat seperti:
Tag tajuk (Header tags)
Tag Header digunakan untuk kreasi tajuk, yaitu dengan menggunakan ini, kami dapat menerapkan perubahan font.Elemen-elemen heading adalah H1, H2, H3, H4, H5, dan H6 dengan H1 sebagai level tertinggi (atau paling penting) dan H6 yang terkecil.
Ini adalah contoh bagaimana kita dapat menggunakan tag header yang diambil dari SEMrush:
- <h1> 9 Kiat untuk Meningkatkan Kecepatan Situs Web Shopify Anda </h1>
- <p> Paragraf konten </p>
- <p> paragraf konten lain </p>
- <h2> Analisis Kinerja </h2>
- <p> Paragraf konten </p>
- <h3> Menganalisa Kinerja Seluler dan Desktop dengan PageSpeed Insights </h3>
Meta tag penting terakhir adalah tag Meta Desain Responsif, yang kami sebut "Viewport Meta Element". Dengan menggunakan tag meta viewport kita dapat mengontrol tata letak untuk halaman web di browser seluler.
Elemen viewport ini termasuk di bagian kepala halaman web Anda.
Sintaksis:
- <meta name = ”viewport” content = ”width = lebar perangkat, skala awal = 1 ″>
Catatan: Jangan gunakan tag Meta responsif ini jika halaman situs web Anda tidak responsif, karena akan membuat pengalaman pengguna lebih buruk.
Akhirnya, ada beberapa tag - kita dapat menyebutnya tag Meta buruk dan kita harus mengabaikannya:
- Tag kata kunci – Google tidak menggunakan kata kunci Meta tag dalam peringkat web.
- Tinjau kembali setelah - Tag HTML ini adalah perintah untuk robot untuk kembali ke halaman setelah periode tertentu. Tag ini tidak diikuti oleh mesin pencari utama dan tidak memiliki nilai dalam SEO. Lebih baik menghindari tag ini dan menyerahkannya ke mesin pencari untuk memutuskan bagaimana merayapi situs web Anda. Sintaks: <meta name = ”revisit-after” content = ”7 hari” />
- Kedaluwarsa / tanggal - Tag ini menentukan tanggal kedaluwarsa halaman Anda. Secara pribadi saya tidak akan merekomendasikan ini, hapus saja ini jika Anda menggunakannya. Sintaks: <meta http-equiv = ”Kedaluwarsa” content = ”Jumat, 28 April 2019 23:59:59 GMT”>
- Verifikasi situs– Abaikan saja ini. Anda dapat memverifikasi situs Anda menggunakan Google Search Console dan alat Bing Webmaster.
- Hak Cipta– Setiap situs menempatkan hak cipta mereka di footer, jadi Anda tidak perlu tag terpisah. TIDAK besar untuk tag ini.
- Distribusi - Nilai "distribusi" seharusnya digunakan untuk mengontrol siapa yang dapat mengakses dokumen, biasanya ditetapkan ke "global". Secara inheren tersirat bahwa jika halaman terbuka (tidak dilindungi kata sandi, seperti pada intranet) itu dimaksudkan untuk dunia. Pergi dengan itu, dan tinggalkan tag dari halaman
- Generator - tag tidak berguna.
- Kontrol cache - Tag ini memungkinkan penerbit web menentukan seberapa sering halaman di-cache. Secara umum, ini tidak diperlukan; kita cukup menggunakan tajuk HTTP alih-alih tag HTML ini.
- Tag Meta ODP Robots - Google tidak lagi mengikuti tag Meta ini.
- Geo Meta Tag - Google tidak menggunakan tag Geo Meta untuk memberi peringkat halaman.



0 Response to "Cara Cek Meta Tag Seo Friendly Pada Blogspot"
Post a Comment